22. ダブルクォーテーションに泣く
(2019.12.15)
私は所属する宇都宮市アーチェリー協会の公式ブログも管理している。少し前、管理ページにアクセスすると、ブログを運営するライブドアからのお知らせが表示されていた。「Twitterカードの表示形式を選べるようになりました」
なんのこっちゃ、と読んでみるとTwitterでツイートの中にWebページのURLを貼る際に、表示される形式があるようだ。その種類が増えたとの内容だった。
ブログの管理ページにそんな設定あったのかと、今まで気づきもしなかった。説明を読んで、設定する。
Twitterカードの設定をしないと単純にURLの文字表示だけだが、カードにすると画像やタイトル・内容が表示されるようになり、わかりやすいそうだ。
なるほど、自分のウェブサイトにも「Twitterカード」を指定してみようかと思ったわけ。そうそう紹介されるとも思わないけど、設定するだけなら、やっといて損はないでしょ。
「Twitterカード 設定」ネットで検索すると、紹介ページが色々出てくる内のいくつかの記事を読んで実行してみる。サムネイル画像の小さい方にしてみよう。
テストと思ってトップページではなく、バックナンバーの最近のページに設定を入れてみる。
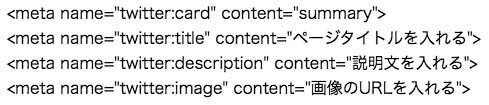
指定方法は簡単。必須なのはHTMLページのヘッダに、

この4行を入れるだけ。
ほかに任意としてTwitterのユーザー名を入れるタグもある。
ところが、設定確認ができる Card validator で試したところ、なぜか表示されない。エラーである。なんでだ?
「Twitterカード 表示されない」で検索。
画像のURLが外部画像だとダメとか、
画像のサイズが小さすぎる又は大きすぎるとダメとか、
URLは相対パスではなく絶対パスとか、
書かれている。
うーん、どれも問題無くできているんだけど・・。まさか今時だからHTML4はダメなのかな? 私のウェブサイトはHTML 4.01なんだよね。HTML5にしなきゃダメなのかしら? それはそれで、ものすごく手間がかかるじゃないの?
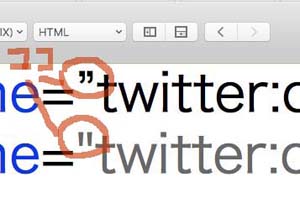
などと悩んでみたりする。どっかスペル間違いあったかなーと、タグをながめつつ、問題箇所のタグの下に新たにタグを打ち直してみると・・
あれ? なんか1行の長さが微妙に違うんじゃない? おかしいぞ。めいっぱい、文字を拡大してみる。

ダブルクォーテーションの形が違うじゃないか!!!
え? あ? なんで?
そう!最初はネット上にあったタグをコピーアンドペーストして、必要な所だけを書き直したの。それが1行目。
タグの全部を自分で打ち込んだのが、2行目。
そして私は Macintoshユーザーである。これが答え。
ネットにある情報は、なんといっても Windowsユーザーが書き込んだものが多い。MacとWinとでは、文字コードが違うから?なのか、ダブルクォーテーションの形が違うのだ! でもこんなの、拡大してみなきゃ、気づかんわ!
私はテキストエンコーティングUTF-8で、改行コードはLF。コピペしたWinのそれではMacのデータとして正しく認識されないからか!
ちなみに使用している上記のソフトは mi、Mac用のテキストエディタ。1ファイルにつき1フォントなので、フォントによる形の違いではないと思う。
(いや、miではタグとして成立している時には文字がグレーになるんだから、そこで気がつけば良かったんだけどさ)
Twitterカードは、ダブルクォーテーションを正しく打ち直したら問題無く、指定できた。そうよ、そうなのよ。Win記事からのコピペじゃ、ダメだったわけ。Macユーザーとしては、こういった事に気をつけないといけないのよ。
さんざん時間かけて、調べたり直したりしたのに、理由はダブルクォーテーションだったという・・
そんなわけで、Twitterカードも表示できるようになったので、ぼちぼちにバックナンバー等、手直ししていく予定。役に立つかは不明だけどね。
mi(エムアイ)について
ソースコードの編集に特化していて、色々なコードで作成可能。私は長年、通常のメモ書きの他にHTMLやcssで利用してます。フリーソフトだが、ドネーション(寄付)できる。
最近、別件で作者の方に質問したら、丁寧にお答えいただけた。ドネーションできるの知らなかったので、この機会に支援しました。
すぐれたソフトには対価を支払いたいですから。それが今後もソフトが継続して、自分にとっても利益となりますからね。Macの方は、ぜひ!
ちなみに作成には他に、
SeaMonkey(シーモンキー)も利用してます。
Webブラウザとしても使えますが、編集機能があるのでページを作成できるの。ワープロみたいに使えば、勝手にHTMLファイルとして作成してくれるやつ。ホームページビルダーみたいなもんです。
画面の切り替えでHTMLタグ表示があるので、消し忘れたタグ見つける時とか、他のページの作り方が知りたい時に便利。HTMLソースだけ見るより視覚的にわかりやすいから。なお、無料。

宇都宮のブログをタグ表示させてみる(部分)
そういえば、FPTソフトの Fetch(フェッチ)の記事を見た。私はこのウェブサイトを立ち上げた時から、ずっとFetchを利用している。あの時代、Macと言えばFetchでしょって感じだったし。
おっ、ニューバーションと思っていたら、英語版だけだった。調べると日本語版は、2017年に販売終了していた。えっ、そうだったの? 登録ユーザーには何の連絡もなかったよ(多分)。
やっぱ日本じゃMacは少数派だから。しかもFPTソフトが必要な人は、さらに少数だしなぁ。
昔は雨後のタケノコのようにあった個人ウェブサイトは、ブログの登場でぐわっとそっちに流れたし、今ではより簡単なTwitterやInstagramが全盛で、個人ウェブサイトやる人なんて限られてるからねぇ。
英語版だけかあ。今のところ、前のバージョンのFetchで何の問題も無く使えているけど、そのうち変えないとまずいのかしら。うーん、他のソフトに変えようかなぁ。
なんか、ウェブサイトを運営する上で色々考える事のあった、今月である。